
皆さんはブログ書いている時に、
上のような気持ちになったことがおありでしょう。
だからここに来ているのだろうし。
私も読みやすいので好きで、「ぜひ自分のブログにも取り入れたい!」と思いました。
ですが、そう思って調べた当初、
「CSSで作る!ブログに吹き出しを載せる方法!」とか
「吹き出しが使える有料テーマ!」とか…
当時の私が思っていたワンタッチでできる方法は見つけられませんでした。
(CSS勉強しろよ!とか、有料テーマ使えば他にもメリットあるだろ!とか、聞こえてきそうです…)
ブログへの吹き出し表示を諦めてから1年ちょっと。
久々に調べてみたら、救世主が現れました。
LIQUID SPEECH BALLOON
前置きが長くなりましたが、「LQUID SPEECH BALLOON」がそれです。

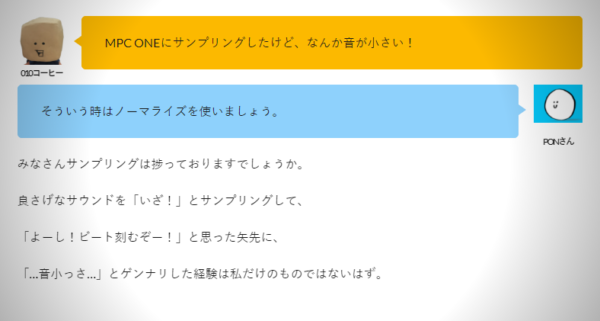
ほれこのとおり!
あとは検索してあなたのブログにのっけてくれ、と言いたいところですが、
悩める子羊のために、導入方法をメモっておきます。
ご参考あれ。
導入&使用方法
プラグインを検索しインストール
「吹き出し」でも、直接「LIQUID SPEECH BALLOON」でもOKなので、プラグインを検索します。

出てきた「LIQUID SPEECH BALLOON」を「今すぐインストール」し、「有効化」します。
設定
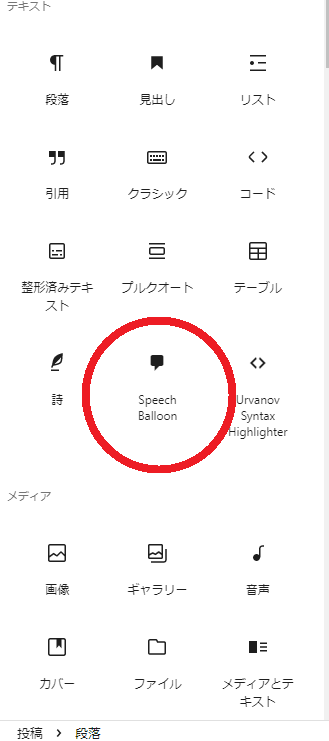
有効化すると、記事作成画面にて、

「Speech Balloon」という項目が追加されているはずです。

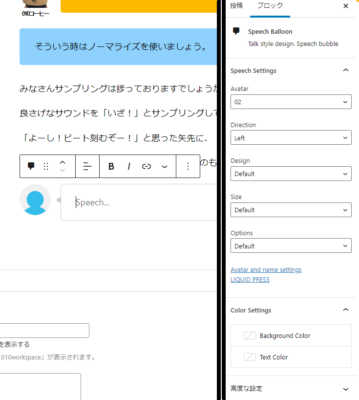
選択すると画像の左側のように、
めでたくアイコンと吹き出しが表示されます。
ブロックの設定項目が右側のように出てきますので、
- アバター(アイコン)を設定して登場人物を選択したり
- 右寄りか左寄りかを選択して対話っぽくしたり
- 吹き出しの形(普通の吹き出しから声に出していなさげなもの、影付きや破線など色々)を選んだり
- サイズや色を変えたり
あとはお好みでカスタマイズできます。
アバター用アイコンの最適化
喜び勇んで画像を放り込んだ結果がこれです。

まぁFOOLさんの方は良いのですが、PONさんの方がなんか小さいですね。
どうやら放り込んだ画像はそのままの比率で縮小表示される模様。
もとの画像はそれぞれ以下のサイズ。
| 幅 | 高さ | |
| FOOLさん(四角い方) | 1224ピクセル | 1443ピクセル |
| PONさん(青くて丸い方) | 630ピクセル | 630ピクセル |
放り込む元のサイズに制限は特になさそうなので、
移したい部分を適当にトリミングする必要がありそうですね。
ペイントソフトでちゃちゃっとトリミング。
その結果、こんな感じになりました。
良い感じー!
これでブログが少し賑やかになりますね。
トリミング後の画像サイズが以下の通り。
| 幅 | 高さ | |
| FOOLさん | 1052ピクセル | 1064ピクセル |
| PONさん | 354ピクセル | 279ピクセル |
画像サイズ云々より、一番移したい部分だけをトリミングした方が見栄えがすると思います。