Google Search Consoleにアクセスしたところ、
タイトルのようにいきなり「このプロパティへのアクセス権がありません。」とか表示されてしまい、
めちゃくちゃ焦りました。
なんとか復帰できたので、同じ状態に陥った諸兄の為に解決方法を共有します。

焦り過ぎてスクショ撮るのも忘れました
事の経緯
『Bandcampでアカウント作った』という記事をアップし、
いつものように「SearchConsoleでインデックス登録するか」と、
ブックマークをひらくと、タイトルの表示が…

まじでこういうの心臓に悪い…
とりあえず「所有権を証明」
「アクセス権をリクエストしてください」とも表示があったので、
その下の「所有権を証明」ボタンを恐る恐るクリック。
HTMLタグをアップロード
指示されるがままま、表示されたHTMLタグをコピーし、
ブログの「</head>と</body>」にタグを設置。

あーなんかやった覚えあるな。
と、少し安堵しつつ、「確かwordpressのテーマのカスタマイズでhead領域を見る事できたよな」と思いきや…

head領域が見当たらない!!!

cocoonテーマにはブログテーマのカスタマイズ画面から、head領域の編集画面にアクセスできません。
以前利用させていただいていた「Lion Media」ではこの画面からアクセスできたと思うのですが、記憶が曖昧…

やばい…メンドクサイ…

…となっても慌てずに。
Cocoon設定を変更しましょう

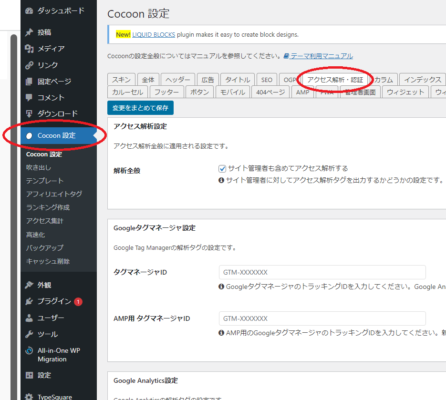
ダッシュボード ⇒「Cocoon設定」⇒「アクセス解析・認証」タブをクリックして下さい。
そこの下段に「その他アクセス解析・認証コード設定」という項目があります。
そこに
- ヘッド用コード
- ヘッダー用コード
- フッター用コード
と3つの項目があります。
ここが悩んだのですが、SearchConsoleには
<head>内の</body>直前に貼り付けてください
とか指示があるのに、同じような文言が書いてあるのは「フッター用コード」の方。
(「フッター(直前)に挿入する必要のある、その他アクセス解析・認証タグを入力してください。」とか注意書きがある…)
タグ的なモノをヘッダー内には貼り付けたことがあったことと、
<body>直後だとまた何かおかしなことになりそうというヤマ勘で
今回は「ヘッド内コード」の欄にHTMLタグを貼り付け。

頼みますぞ…
結果

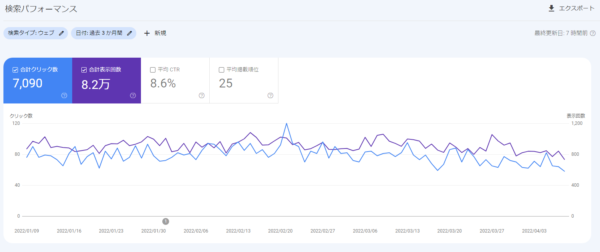
無事にアクセスできました!!
なんかパフォーマンスが下がっているのはこの際気にしない。
Cocoonのヘッダー部分の「<head>内の</body>直前に…」という所が曖昧なままですが、
とりあえずサーチコンソールにアクセスできたので、
Cocoonにテーマを変更して、
サーチコンソールにアクセスできなくなった!
「このプロパティへのアクセス権がありません。」といきなり言われて面食らった諸兄の参考になれば幸いです。
原因(予想)
何が何やら分かりませんが、
おそらくブログテーマを変更した関係で、元々置いてあったHTMLタグがどこかにいってしまったことが原因なのではと予想されます。
ただ、Cocoonに変えてすぐのことではなかったので、テーマの変更が原因かどうかはちょっと怪しいところです。
続き…
サーチコンソールにアクセスできるようになったのは良かったのですが、
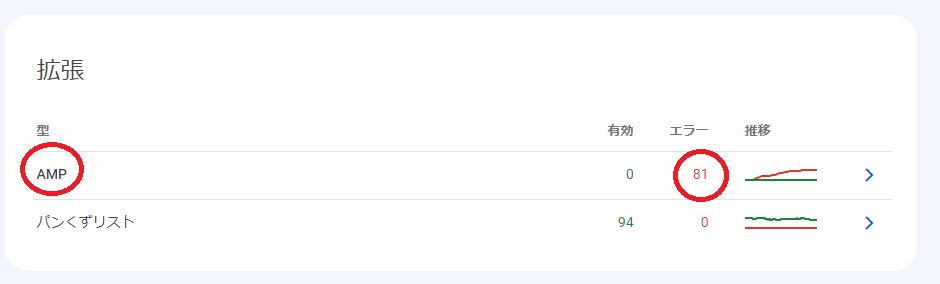
何やらまたアテンションが…

「AMP」の項目に、なにやら「エラー 81件」という不穏な項目が…
010コーヒーの最適化の日々は続く…

勘弁してくれよ神よ…

まぁこれも勉強よ。