

神(Google)は言っている、ここで○ぬ運命だと…

そこまで言っていないから、頑張って対策しましょう?汗
ブログを書き続けて早幾年…
もうバリバリのベテランを名乗っても良いのではと思いますが、
神(Google)からのご宣託におびえない日はまだ来ません。
※※ブログ投稿から一夜明け、改善の兆しが見えました。
AMPって何…?

そもそも「AMP」ってなによ!
アンプリファイヤーかよ!

(…この腐れDTMerが…)
AMPとは、Webコンテンツ(ブログ記事などのコンテンツ)を高速表示させるためのフレームワーク(手法)のことで、Accelerated Mobile Pagesの略語です。
https://seolaboratory.jp/25666/ より引用
色々調べると、どうやらモバイル環境で自分のサイトを高速に表示させるための「何か」のようです。
この「何か」の部分、素人には「フレームワーク」とか「プロトコル」とか言われるとほんと逃げ出したくなるのですが、ここはぐっと堪えて調べてみましょう。
AMPの仕組み
AMPの対策ができていると、ユーザーの方がページを見る前に、Googleのクローラーが情報をキャッシュしておいてくれるので、いざ閲覧の際に素早く情報にアクセスできるようです。
キャッシュ:キャッシュとは表示したウェブページで閲覧したデータなどを一時的に保存し、次回に表示する際にこのデータを使いすばやく表示する機能です。
クローラー:「クローラ」(「ロボット」や「スパイダー」と呼ばれることもあります)は、ウェブページ間のリンクをたどることによってウェブサイトを自動的に検出してスキャンするプログラムを指す総称です。Google のメインのクローラは Googlebot と呼ばれます。
なので、対策ができていないサイトはユーザーが閲覧の際に情報の表示が遅くなってユーザーエクスペリエンスが低下、ということになると考えられます。
AMPの改善方法
メリット・デメリットあるようなので、「対策しないと絶対ダメ」とまではなっていないようですが、
SearchConsoleで赤字で表示されたり、メールが届いたりってことは、まぁ何かやっておいた方が良いのでしょう。
原因
SearchConsoleのサマリーページから問題のある個所に移動できます。

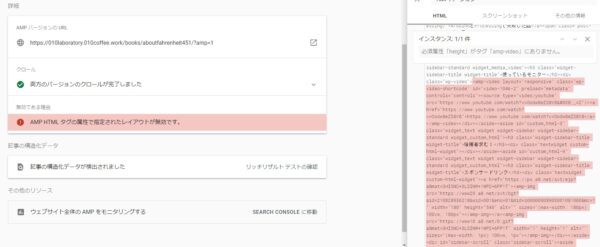
理由を確認すると
- AMP HTML タグの属性で指定されたレイアウトが無効です。
- 許可されていない属性または属性値が HMTL タグにあります。
- タグ「a」の属性「href」の URL プロトコルが無効です。
- AMP HTML タグにレイアウト属性がありません。
などなどの問題が影響しているようです。
中でも「AMP HTML タグの属性で指定されたレイアウトが無効です。」の該当ページが105ページもあるので、まずはここに手を入れましょうか。
まぁ105件なので、ほぼすべてのページだと思います。
いくつかピックアップしてみると
AMPに問題が無いか、まずはテスト

落ち着いて、まずはこちらのリンクであなたのサイトの状態をチェックしましょう。
■AMP テスト
URL:https://search.google.com/test/amp

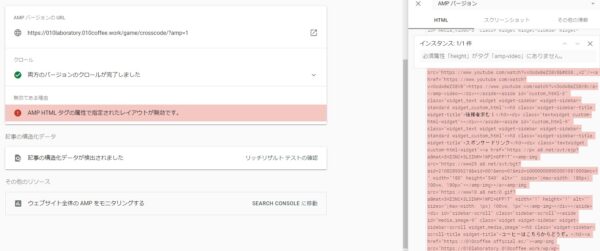
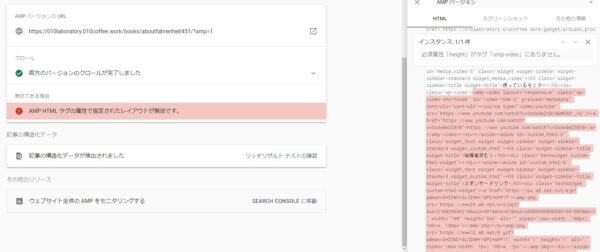
結果真っ赤っかだった訳ですが…

必須属性「height」がタグ「amp-video」にありません。
という文言が肝のようです。
どうやら画像(動画?)の「height」(=高さ)的な要素が阻害しているようです。
ただ、この書籍紹介のページのように動画を使用していないページでもそのエラーを吐いているので、

(もしかするとサイドバーエリアに動画のリンクを貼っているのが悪いのかも…)
という仮定の下に動いてみます。
サイドバーの動画(埋め込み)削除

ダメでした。
ただ、動画の部分は外れた気がするので、残ったサイドバーウィジェットも一旦消してみる。
…と、その前に使っているCocoonのバージョンが古かったので更新 ⇒ 再チェックしてみましたが、エラー消えず。
他のウィジェットも削除
サイドバー内にカスタムHTMLで広告貼ったりもしていたので、それらを削除してみました。
…が、エラー解消せず。

というか、削除したはずの項目がまだ残っている感じがしたので、
それこそPC再起動とかキャッシュ削除したりしたけど、それも効果なし。
対策をしたら「Cocoon設定」を見直そう

やはり神はここで○ぬ運命と…
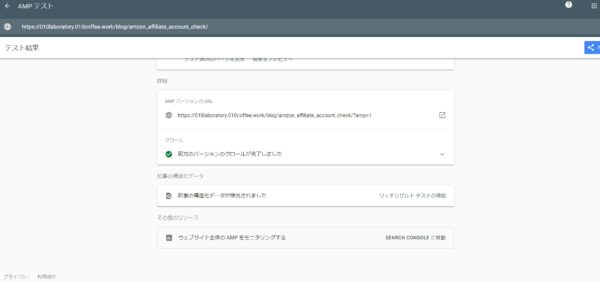
…と思っていたら、なんと解決しました!

アヤシイ部分を削除しても、テストでOKがでなかった理由に、どうしてもキャッシュというか、
「対策したものの残ってしまっている」という気がしていたので、
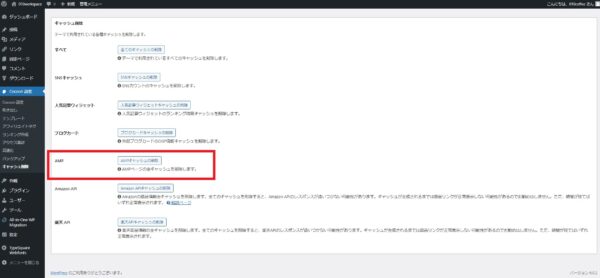
Cocoon設定周りを調べていると、「AMPキャッシュの削除」という箇所がありました。

諸々対策をしたら、こちらのボタンを押して「AMPキャッシュ」なるものを削除しておきましょう。

キャッシュの場所が異なるようですね。
皆さんもまずはサイトのテスト、そしてCocoonユーザーの方は慌てる前に「AMPキャッシュの削除」をお忘れなきよう。
他の対策

CocoonはありがたいことにAMP対策が為されているようです。
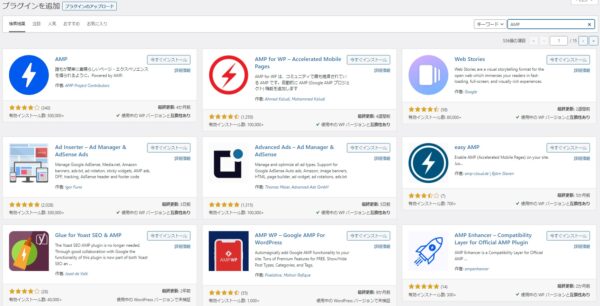
もし違うテーマを利用の方は、プラグインで対策できるようで、色々プラグインが用意されています。
こちらも検討されてみては。
そのほかの記事の紹介
ジャンルレスですが、こんな記事を読んでいただいております。








コメント