
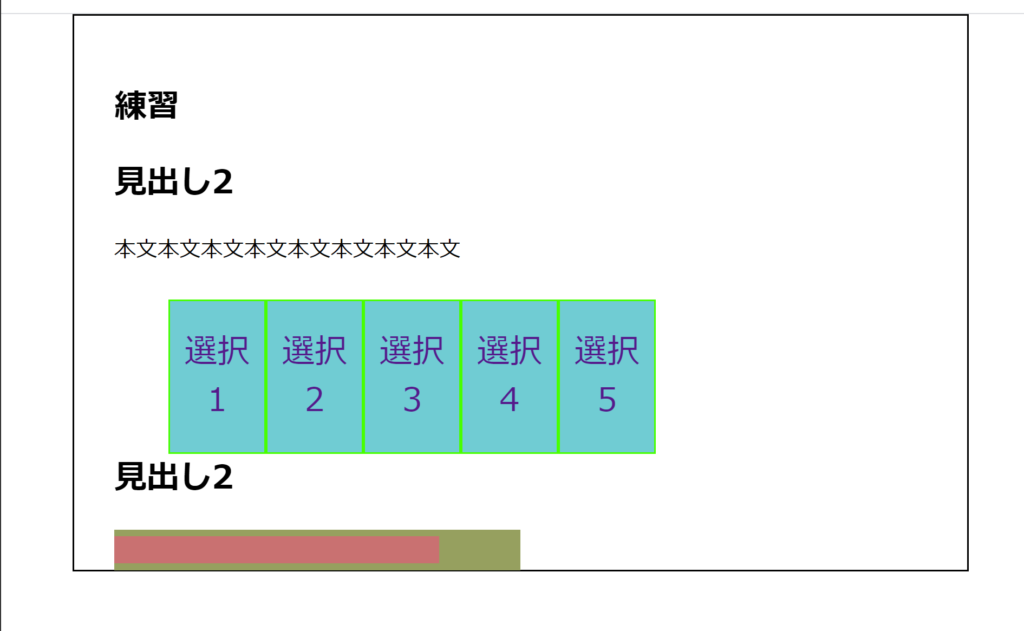
画像の様なとき、選択1~5を均等にならべたい時はどうしたらよいのだろう。
Bootstrapというものを使うと簡単・おしゃれと聞いたので、そのテンプレートを紹介してくださっているこちらのページを参考に頑張りました。
href=”#”とか全然理解できないことが頻出して血涙ですが、まずはこの選択肢に絞って…
Bootstrap以前の問題でしたので、これは一旦保留(;’∀’)
課題HTMLとCSS
HTML
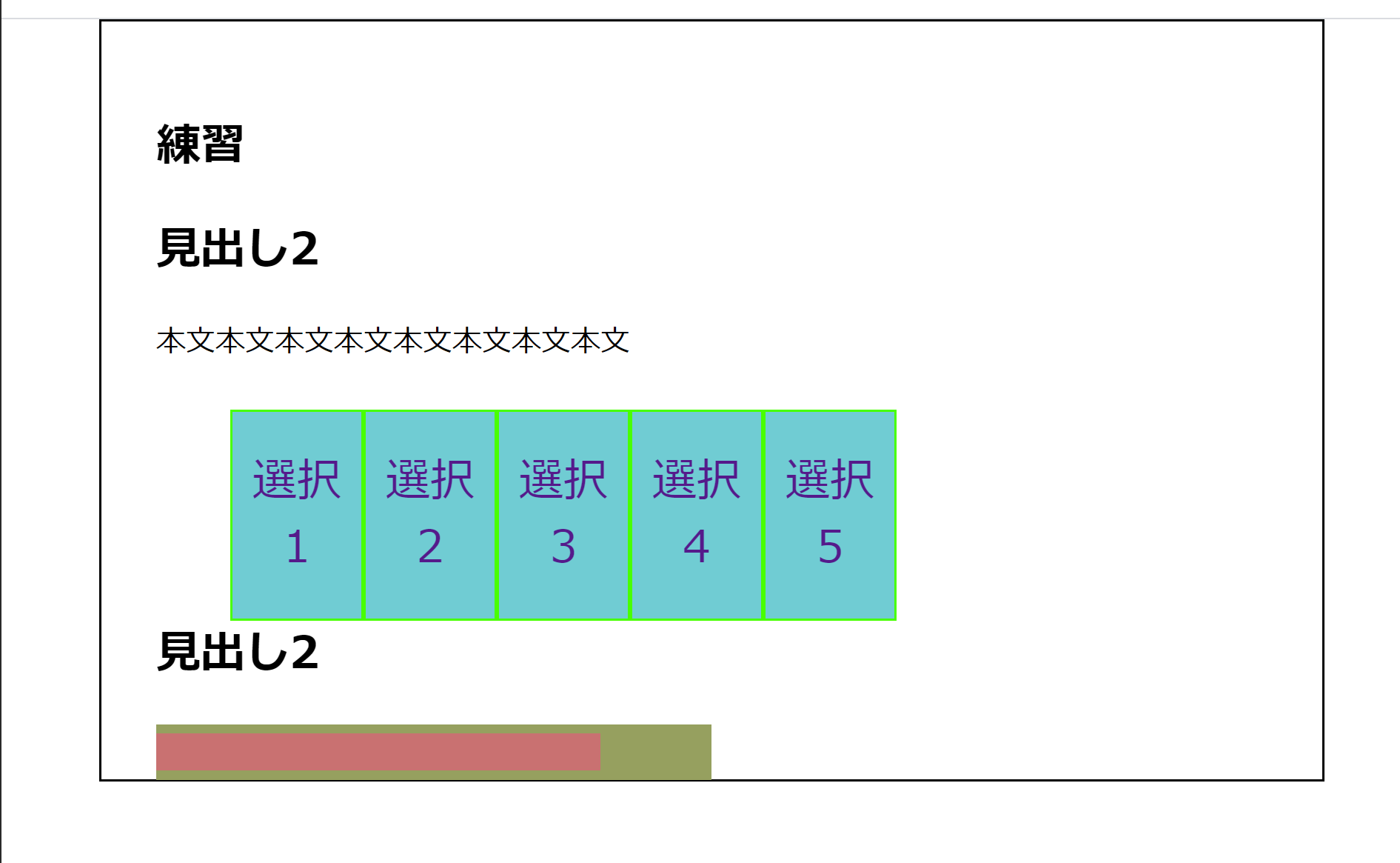
見よう見まねで書いたのがこちら。拙いコードを公開することの恥ずかしさよ…
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPEhtml> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>レイアウト練習</title> <linkrel="stylesheet"href="practice_layout.css"> </head> <body> <article> <h1>練習</h1> <h2>見出し2</h2> <p>本文本文本文本文本文本文本文本文</p> <nav> <ul> <liclass="command"><ahref="https://kagoshimania.jimdo.com/">選択1</a></li> <liclass="command"><ahref="https://kagoshimania.jimdo.com/">選択2</a></li> <liclass="command"><ahref="https://kagoshimania.jimdo.com/">選択3</a></li> <liclass="command"><ahref="https://kagoshimania.jimdo.com/">選択4</a></li> <liclass="command"><ahref="https://kagoshimania.jimdo.com/">選択5</a></li> </ul> </nav> <h2>見出し2</h2> <divclass="MAX"> <divclass="NOW"></div> </div> </article> </body> </html> |
div class=”MAX”とかの部分は無視してください汗
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | body{ margin:0auto; padding:30px; width:600px; border:solid1px#000000; } .command{ display:block; width:50px; background-color:#70ccd3; border:solid1px#48ff00; float:left; } nav{ text-align:center; } a{ text-decoration:none; display:block; } ul{ font-size:24px; color:blue; list-style:none; } div{ float:left; } h2{ clear:both; } li{ padding:20px10px; } .MAX{ display:inline; width:50%; height:30px; background-color:rgb(150,160,95); float:left; } .NOW{ display:inline; width:80%; height:20px; background-color:rgb(201,113,113); float:left; margin:5px0px5px; } article{ clear:both; } |
うわーなんかもうアップしただけでオカシイ気がしてきた。
無駄もめちゃ多そう…
問題点
ul・li属性が真ん中に寄っちゃって、こじんまりしてしまっていること。
うちのブログのホーム画面の新着記事欄みたいに、左右にぴったりして表示したいわけです。

んで、素人考えで「そうだ!右クリックで『要素を検証』すればいいじゃん!」と思って早速自分のページのそれらを見てみたのですが…
どこみればいいのよ…
おとなしく検索することにしました。
解決策
「nav 横に並べる」で検索。
ul・liじゃなくて、これってナビゲーションだよな?というおぼろげな思いつきからです。間違ってたら誰か教えて。
すると一番目にそれらしい記事が!ありがてぇ!
cssで横並びで…ふむふむ、まさに私のやりたいこと!
<ul><li>はブロック要素のため、自動で改行が入り、縦に並んでしまうそう。
ブロック要素はなんとなくわかる。
ん?てことは
1 2 3 4 5 6 7 | .command{ display:block; width:50px; background-color:#70ccd3; border:solid1px#48ff00; float:left; } |
上のcssのdisplay: block;の部分は不要か?
html的には問題なさそうなので、cssをいじっていきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #nav{ list-style:none; } #nav li{ width:140px; text-align:center; background-color:#333; } #nav li a{ text-decoration:none; color:#fff; font-weight:bold; } |
list-style: none;とtext-decoration: none;で黒い点と下線を消しますふむふむ。
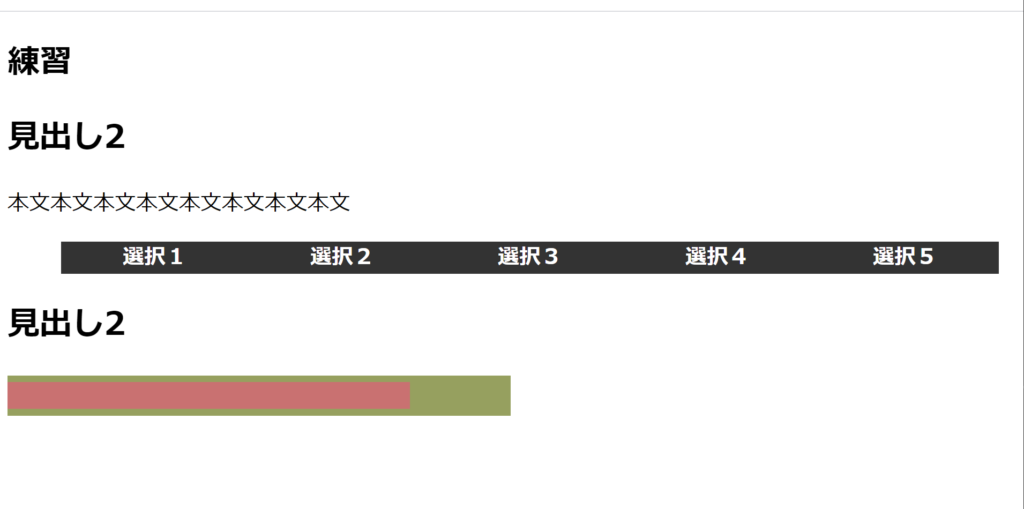
すでに美しいですが、このままではまだ縦に並んでいますね。
横並びにするには
float化
block要素であるがために改行が入り、縦に並ぶ。
であればfloat化してしまえば。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #nav{ list-style:none; overflow:hidden; } #nav li{ width:140px; text-align:center; background-color:#333; float:left; } #nav li a{ text-decoration:none; color:#fff; font-weight:bold; } |
<li>属性をfloat: left;にして左に寄せる。が、これだと回り込みというものが発生してレイアウト崩壊の原因になるそうなので、親要素たる<nav>にoverflow: hidden;で回り込みを解除…もうわからなくなってきた。
以上を参考に、とりあえず自前のhtmlの属性やらcssのセレクタやらプロパティやらをいじってみる。
修正後のHTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPEhtml> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>レイアウト練習</title> <linkrel="stylesheet"href="practice_layout.css"> <!--<linkrel="stylesheet"href="css-nav-side-by-side.css">--> </head> <body> <article> <h1>練習</h1> <h2>見出し2</h2> <p>本文本文本文本文本文本文本文本文</p> <!--<nav>この属性表記は、下でidを設定しているので不要?--> <ulid="nav"> <li><ahref="https://kagoshimania.jimdo.com/">選択1</a></li> <li><ahref="https://kagoshimania.jimdo.com/">選択2</a></li> <li><ahref="https://kagoshimania.jimdo.com/">選択3</a></li> <li><ahref="https://kagoshimania.jimdo.com/">選択4</a></li> <li><ahref="https://kagoshimania.jimdo.com/">選択5</a></li> </ul> <!--</nav>--> <h2>見出し2</h2> <divclass="MAX"> <divclass="NOW"></div> </div> </article> </body> </html> |
修正後のCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | /* body { margin:0 auto; padding: 30px; width: 600px; border: solid 1px #000000; } .command { display: block; もともとblock要素では? width: 50px; background-color: #70ccd3; border: solid 1px #48ff00; float: left; } 悪さしてそうな部分は一旦コメントアウト… */ #nav{ list-style:none; overflow:hidden; } #nav li{ width:140px; text-align:center; background-color:#333; float:left; height:50px; line-height:50px; margin-right:2px; } #nav li a{ text-decoration:none; color:#fff; font-weight:bold; } /* a { text-decoration: none; display: block; } ul { font-size: 24px; color: blue; list-style: none; } li { padding: 20px 10px; } これらの要素は上で設定済み */ /* このdivもあやしい div { float: left; } */ /* このcleaでなにをしようとしていたのか… h2 { clear: both; } */ .MAX{ display:inline; width:50%; height:30px; background-color:rgb(150,160,95); float:left; } .NOW{ display:inline; width:80%; height:20px; background-color:rgb(201,113,113); float:left; margin:5px0px5px; } /* ここもあやふやだったので。 article { clear: both; } */ |
あやふやに記述した部分やアヤシイ部分は一旦コメントアウト。

さすが集合知!ネット万歳!
ブラッシュアップはまた後日。
written by Tatsuya.F
※コード公開にあたってこちらを参考にプラグインをインストールしました。「Highlighting Code Block」。シンプルでオシャレに見えたので。導入も簡単!
※すみません、どうやらうちのテーマと拮抗してしまって表示が上手くできませんでした。こちらさんを参考に「Crayon Syntax Highlighter」を導入。…でもやっぱり縞模様で背景暗めで…ってすると表示がおかしくなる…とりまテーマは「classic」で。と思ったらどうやらテーマによっては正しく表示されるものもありました汗。自分のブログテーマは「lionmedia」なんですが今回使った「neon」はおそらく正常に表示されているかと。テーマの一覧はこちらでまとめてくださってます。



コメント
[…] Webページのプログラムと言うと、以前記事にしつつ勉強していた「HTML」や「CSS」のようなものかと思うが、どう違うのだろうか。 […]