
Kagoshimania新体制にむけて…
というわけでもありませんが、長くWEB上にコンテンツを上げてきて、HTMLやらCSSにぶち当たることも増え、これらを少しでも学ばねばならんと思う今日この頃。
ネットの知識だから、ネットを探せば、それはそれはたくさんの情報が見つかります。
見つかるがそれらをいちいち「メモ帳」に書いてはサーバーに上げて確認して…
とやってたら時間がいくらあっても足りないことに、学び始め5分で思いました。
有識者の方にうかがったところ、「Visual Studio Code」なるモノがあるらしいく、その初期設定やらを忘れぬようにメモ。
Visual Studio Codeとは
Visual Studio Codeはソースコードエディタである。マイクロソフトにより開発され、Windows、Linux、macOS上で動作する[5]。デバッグ、Gitクライアントの統合、シンタックスハイライト、インテリセンス、スニペット、リファクタリングなどの機能を持つ。カスタマイズもでき、利用者はエディタのテーマやキーボードショートカット等を変更できる。
wikipediaより引用
マイクロソフトによって開発された…という時点で、初心者にとって安心ですね。(でかいので情報が多い)
コードエディタとして必要十分な機能を備えいるようです(私は何をもって十分なのか判別できませんがw)
そして何より無料!これも安心ですね。
開発経緯などはこちらで詳しく書かれてました。
ダウンロード
ダウンロードはこちらから。
お使いのOSによってどうぞ。
ちなみにうちのOSは「Windows 10 Pro」の「1803」ってのみたいです。
※うわー1803のバージョンってサービス終了しとる!この記事書いて気付いたー!汗
参考サイト
こちらのページで詳しく丁寧にまとめていただいているので、(私のような駆け出しにも)わかりそうなところだけ設定しました。
{
setting.jsonというところをコピペ
“editor.formatOnPaste”: true,
“editor.formatOnSave”: true,
“editor.formatOnType”: true,
“html.format.extraLiners”: “”,
“emmet.showSuggestionsAsSnippets”: true,
“emmet.triggerExpansionOnTab”: true,
}
わかってらっしゃる方は、ご紹介したページに書いてあるところを設定にコピペでも良さそうです。
私はどこをいじったかが分からなくなってしまいそうなので、分かるところだけ変えました。
※デフォルトの設定は生きているようなので、とりあえず全部替えても大丈夫みたいです。よくできてるなぁ…
その他Extensions
機能を簡単に拡張できました。
とりあえず以下の2つだけ入れてみたのでご参考まで。
左側の四角が並んでいる部分をクリックすると、検索窓がでるので、以下の名前を検索してどうぞ。

HTML Preview
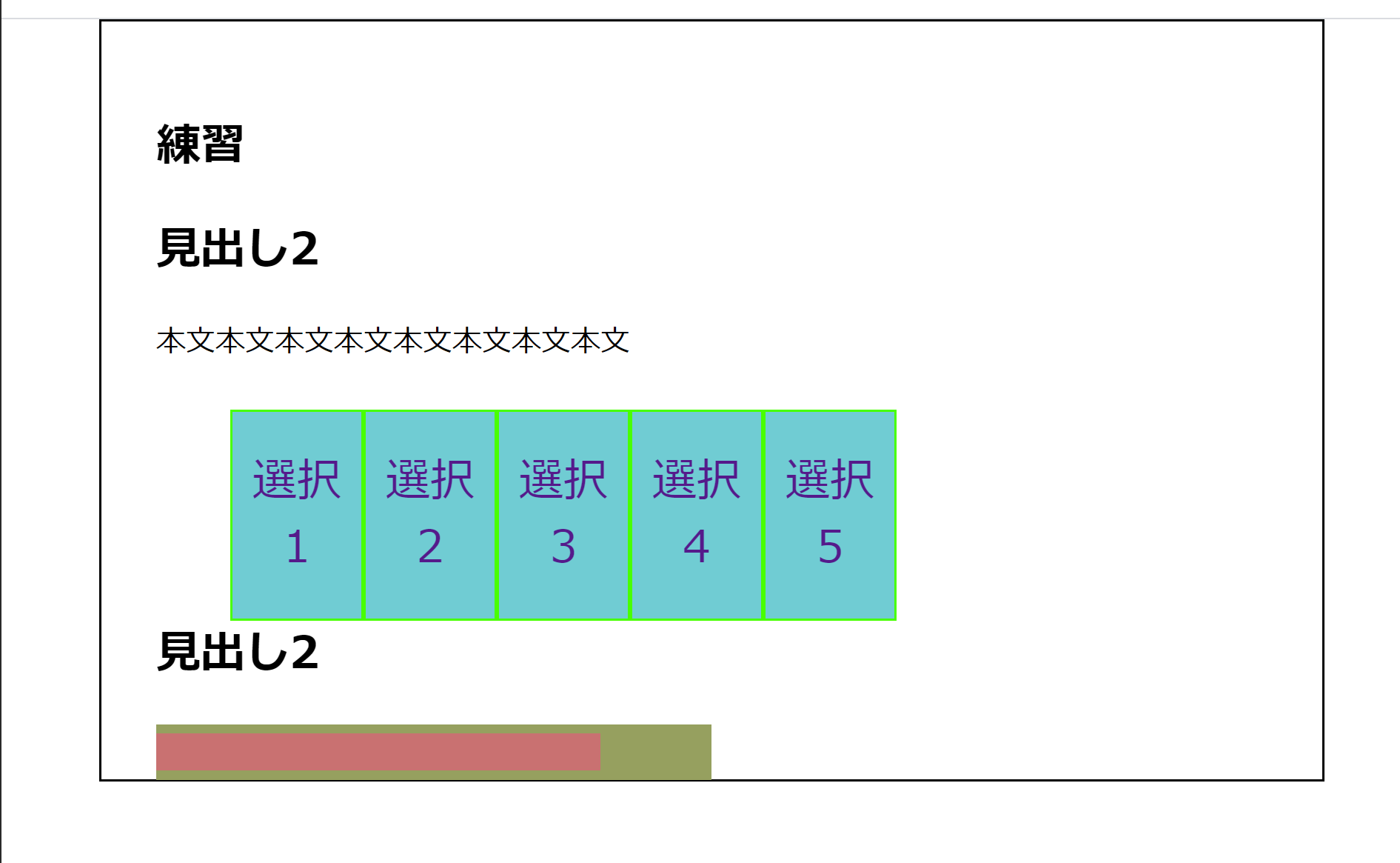
コード勉強中の身で気になるのは、果たして今打ち込んだこのコードはちゃんとしているのか?ということではないでしょうか?
一行、いや一文、いや一語だけでも不安で仕方ないのです。
そんな悩みを即座に解決してくれるのがこの機能。
コード打ち込み中に気になったら、
ctrl + k の後に v
これで今どのような状態でブラウザに表示されるかが一目瞭然です。
ただし保存された状態でなければならないので、閲覧前に保存しましょう。
Japanese Language Pack for Visual Studio Code
日本語化ツールです。
デフォルトで日本語対応しているらしい…のですが、私の力量ではその設定を見つけきれず…
でも安心、このツールを入れればすぐに日本語環境でコーディングできます!
自分のサーバーにアップしましょう
自分で見るだけだったら、出来たHTMLファイルをブラウザにドラッグ&ドロップで閲覧はできます。
が、せっかくWEBページを作ったんだったら誰かに見てもらいたいもの。
そのためにはサーバーを借りて、そこにアップして、URLを送ればすぐに見てもらえます。
人に見てもらうと、自分では気づかない点に気づいてもらえるので助かります汗
おすすめレンタルサーバー

もはや破竹!200万以上のサイトさんが使っているというモンスターサーバー「LOLOPOP」。
料金も100円~500円/月という割安プランがあるので、気兼ねなく自分の作ったHTMLをアップしまくれます。
1000円出せばSSDで容量も200GB使えたりと末永く使えますね。
関連書籍
コードやプログラミングを学ぶときは、とりあえず1冊の本をざーっつとやって、通しで全体を俯瞰することが肝要だと誰かが言っていた(要出典)ので念のため。
私もとりあえずひとつの教材を1周したけど…
…果たしてこれで大丈夫なのか!?(;’∀’)
続く!
wrtitten by Tatsuya




コメント