
サーチコンソール開くと、毎回なんか注意されてる気がするな…

皆さんはどういう状況でしょうか?
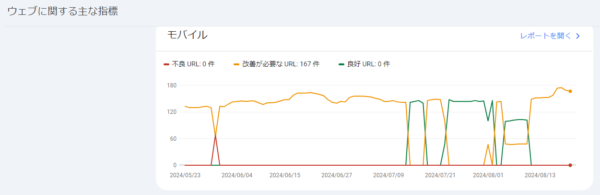
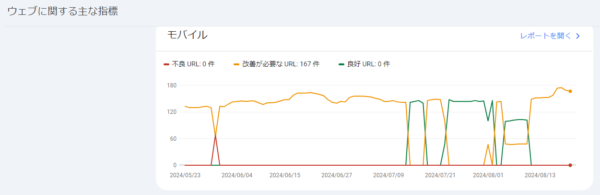
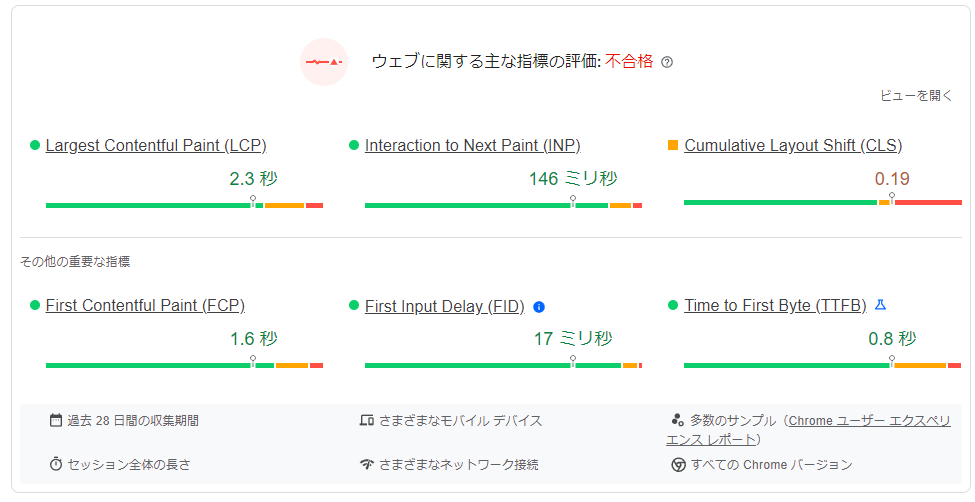
サーチコンソールのトップ画面の下部、「エクスペリエンス」の欄に、以下のような画像が表示されておりました。

これはどういう意味なのでしょうか。
エクスペリエンスとは
ゼロイチゼロが察するに、「ユーザーエクスペリエンス」のことだと思われるので、当サイトをユーザーが閲覧する際の快適性の指標なんではと予想。
調べてみると、
Google 検索におけるページ エクスペリエンスは、次の基準を使用して Search Console でレポートが表示されます。
Core Web Vitals
Core Web Vitals では、ユーザーがページを読み込む際の速度、レスポンシブネス(応答性)、安定性がテストされます。Core Web Vitals レポートでは、個々のページが「良好」、「改善が必要」、または「不良」のいずれかで評価されます。ページ エクスペリエンスが「良好」と判断されるためには、Core Web Vitals が、CLS と LCP の両方で「良好」と評価され、INP で「良好」(またはデータ不足)と評価される必要があります。Core Web Vitals のデータがない URL は、ページ エクスペリエンス レポートには表示されません。
https://support.google.com/webmasters/answer/10218333?hl=ja より(ハイライト、太字は筆者によるもの)
どうやらCLSとLCPとINPという3つの指標が影響するようですね。

(毎度いろいろな言葉を生み出すねぇ…)
それぞれ調べてみます。
CLSとは
CLS(Cumulative Layout Shift): CLS は、ページのライフスパン全体で発生した予期せぬレイアウト シフトを対象として、個々のレイアウト シフトの合計スコアを測定します。スコアは 0 から正数の間で変動します。0 の場合はレイアウト シフトがなかったことを示し、数値が大きいほど、ページ上のレイアウト シフトが大きかったことを示します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。数値が高い理由を見つけられない場合は、ページを操作してみて、実際の挙動がスコアにどのように影響しているかを確認してください。
https://support.google.com/webmasters/answer/9205520?hl=ja&sjid=9879363946481266459-AP#cls_description より
「レイアウトシフト」が何か分かりませんが、ざっと見た感じだとユーザーがページを移動した際の遅延を数値化したもののようです。
まぁ確かにもっさりページはあんまり見たくないですもんね。
LCPとは
LCP(Largest Contentful Paint): ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。通常、最大の要素となるのは、画像、動画、大きなブロックレベルのテキスト要素です。URL が実際に読み込まれていることをユーザーが確認するまでの時間がわかるという点で、この指標は重要です。
https://support.google.com/webmasters/answer/9205520?hl=ja&sjid=9879363946481266459-AP#cls_description より
これもページの重さの指標でしょうか。
ページの表示速度はGoogle様的には重要なようですね。
INPとは
INP(Interaction to Next Paint): ページがユーザーによるページアクセスの全期間中に発生するすべてのクリック、タップ、キーボード操作に応答するのに要する時間をモニタリングすることで、ユーザー インタラクションに対するページの全体的な応答性を評価するための指標です。最終的な INP 値は、最大時間を要したことがモニタリングされたインタラクションであり、外れ値は無視されます。
https://support.google.com/webmasters/answer/9205520?hl=ja&sjid=9879363946481266459-AP#cls_description より
これもスピードに関する指標ですね。
仮に良いとされる指標より悪かったとして、オーナー側で何かできるんでしょうか。
目指す指標
指標の意味や名前は分かりました。
次はどういう値をとれば「ユーザーエクスペリエンスは良好」となるのでしょうか。
SearchConsoleヘルプでは以下のように定義しておりました。
| 良好 | 改善が必要 | 低速 | |
| LCP | 2.5秒以下 | 4秒以下 | 4秒を超える |
| INP | 200ミリ秒以下 | 500ミリ秒以下 | 500ミリ秒を超える |
| CLS | 0.1以下 | 0.25以下 | 0.25を超える |
現状
当ゼロイチゼロコーヒーブログは、現在以下のような状況です。


CLSに関する問題がここ最近で急増。LCPは逆に減少の傾向を見せている。
といったところでしょうか。
これを改善するにはどういった方法があるのでしょうか、調べてみました。
対策
ヘルプページによると、「外部テストを実施すると、このような問題を解決するための推奨事項を確認できます。」とのことなので、早速やってみましょう。
Lighthouse
このLighthouse(灯台?)を使用することで、任意のページのパフォーマンスをチェックできるようです。

これは腰を据えて聞かないといけないけど、とりあえず何したら良いんでしょうか?

Lighthouseを使うには、いくつかの方法があるようですね。
Lighthouseの使用方法
- Chrome DevTools で。認証が必要なページを簡単に監査し、ユーザー フレンドリーな形式でレポートを読み取れます。
- コマンドラインから。シェル スクリプトを使用して Lighthouse の実行を自動化します。
- ノード モジュールとして。Lighthouse を継続的インテグレーション システムに統合する。
- ウェブ UI から。Lighthouse を実行し、インストールせずにレポートにリンクする。
デベロッパーツールはなんだか敷居が高いので、一番簡単そうな「ウェブUIから」でやってみます。
最近書いて、異様にバズっているこちらの記事が、どうやら評価が低そうです。
対策結果
PageSpeed Insightsというページに、気になるサイトのURLをいれることで、そのページの状況を分析してくれます。
(Lighthouseちゃうんかい)

サーチコンソールで表示されていたように、CLSが良くなさそうです。
逆にそれ以外は良さそう?

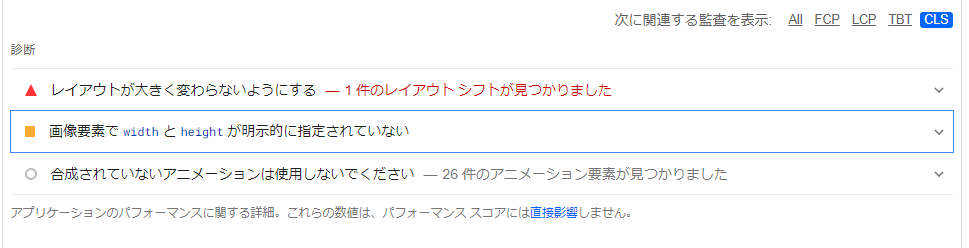
「レイアウトが大きく変わらないようにする」、「画像要素でwidthとheightが明示的に指定されていない」の2点が良くないようです。
ここを改善すれば、サーチコンソール様にお褒めいただけるのでしょう。
その対応についてはまた今度…。




